- 资源介绍
使用帝国CMS模板程序一般都是做大型网站,所以需要存储的附件比较多,这样的情况下就需要分离附件了,方便网站维护和管理。比如网站的附件图片可以分离到阿里云OSS上,速度快,安全性高。现在很多网站都会使用这种存储方案,这里开发的插件就是为了配合帝国CMS对接阿里云OSS实现网站附件分离,也就是远程调用附件的功能了,需要其他类型的网站插件,可以前往帝国CMS插件专区。
插件介绍
1、帝国cms附件在后台和前台用户的所有操作中可以与阿里云oss同步上传;
2、支持火车头发布时自动上传到阿里云OSS;
环境要求
php版本5.3以上,且安装了Curl 扩展;
安装步骤
1.上传liuge_aliyunoss.zip到e目录,然后解压;
2.浏览器访问HTTP://www.xxx.com/e/liuge/aliyunoss/install安装;
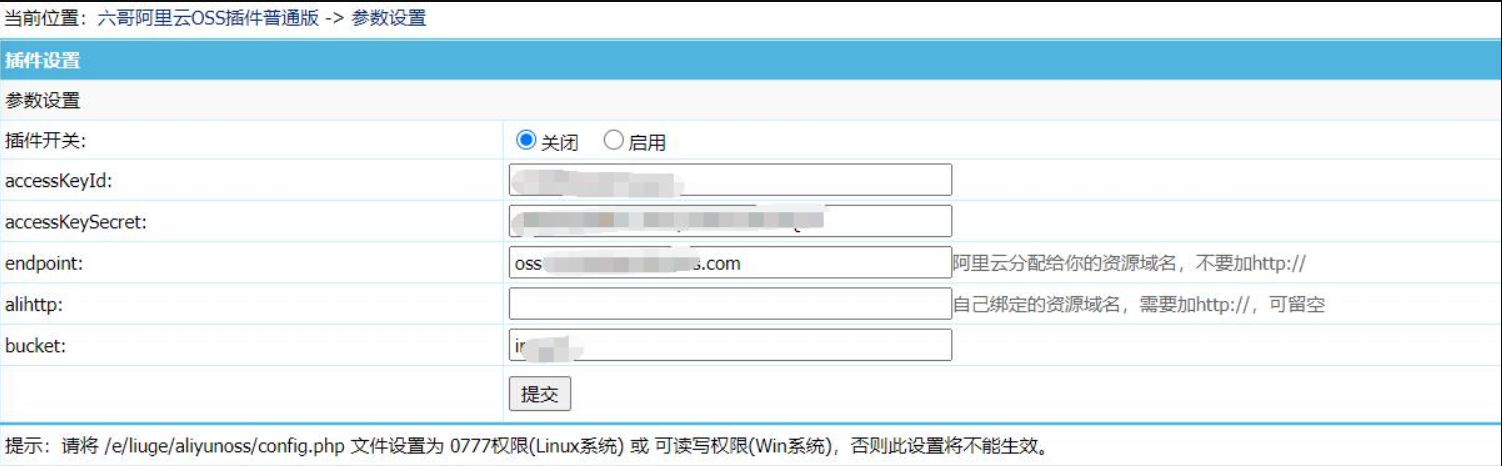
3.安装完后在插件设置里配置好对应的参数;
accessKeyId和accessKeySecret在 https://ak-console.aliyun.com/?spm=5176.8465980.quick-entry-bucket.d2.43d99720yWGk0Z#/accesskey 里面新建即可;
endpoint在 https://oss.console.aliyun.com/overview 查看;
bucket 自己新建一个即可。
配置步骤
1.打开 e/class/connect.php
找到
if(!defined('EmpireCMSConfig'))
{
exit();
}
在下面增加
//阿里云上传
require_once(ECMS_PATH.'e/liuge/aliyunoss/autoload.php');
use OSSOssClient;
use OSSCoreOssException;
function aliup($filename,$img){
global $accessKeyId,$accessKeySecret,$endpoint,$bucket;
$object = $filename;
$content = $img;
$ossClient = new OssClient($accessKeyId, $accessKeySecret, $endpoint);
$content = $ossClient->putObject($bucket, $object, $content);
return "";
}
//阿里云上传结束
继续找到
function DoTranFile($file,$file_name,$file_type,$file_size,$classid,$ecms=0){
将
global $public_r,$class_r,$doetran,$efileftp_fr;
替换为
global $public_r,$class_r,$doetran,$efileftp_fr,$ossoff,$endpoint,$bucket,$alihttp;
继续在下面找到
//FileServer
if($public_r['openfileserver'])
{
$efileftp_fr[]=$r['yname'];
}
return $r;
在上面增加
//开始存储到阿里云oss
if($ossoff==1){
$uri = $r["url"];
if (file_exists($_SERVER["DOCUMENT_ROOT"].$uri)) {
$string=ReadFiletext($_SERVER["DOCUMENT_ROOT"].$uri);
$alfile=$fspath['filepath'].$filepath.$r[filename];
aliup($alfile,$string);
if($alihttp){
$r[url]=$alihttp.$r[url];
} else {
$r[url]="http://".$bucket.".".$endpoint.$r[url];
}
}
}
然后继续查找
//远程保存
function DoTranUrl($url,$classid){
把下面一行的
global $public_r,$class_r,$ecms_config,$efileftp_fr;
替换为
global $public_r,$class_r,$ecms_config,$efileftp_fr,$ossoff,$endpoint,$bucket,$alihttp;
继续找到
$r[yname]=$r[savepath].$r[filename];
在下面增加
if($ossoff==1){
$alfile=$fspath['filepath'].$filepath.$r[filename];
aliup($alfile,$string);
if($alihttp){
$r[url]=$alihttp.$r[url];
} else {
$r[url]="http://".$bucket.".".$endpoint.$r[url];
}
}
然后找到
WriteFiletext_n($r[yname],$string);
修改为
if($ossoff==0){WriteFiletext_n($r[yname],$string)};
2.打开/e/admin/ecmseditor/fileinc/editorpic.php
找到
if(!defined('InEmpireCMS'))
{
exit();
}
在下面加
require_once(ECMS_PATH.'e/liuge/aliyunoss/config.php');
继续找到
$file=$fspath['fileurl'].$filepath.$r[filename];
修改为
if($ossoff==1){
if($alihttp){
$file=$alihttp.$fspath['fileurl'].$filepath.$r[filename];
} else {
$file="http://".$bucket.".".$endpoint.$fspath['fileurl'].$filepath.$r[filename];
}
}else{
$file=$fspath['fileurl'].$filepath.$r[filename];
}
3.继续打开 e/class/functions.php
在<?下面加
require_once(ECMS_PATH.'e/liuge/aliyunoss/config.php');
找到
function GetFpicToTpic($classid,$id,$num=1,$getfirsttitlespic=0,$swidth=0,$sheight=0,$fstb=1){
把下面的
global $empire,$dbtbpre,$public_r,$class_r,$loginin,$logininid;
修改为
global $empire,$dbtbpre,$public_r,$class_r,$loginin,$logininid,$ossoff,$endpoint,$bucket,$alihttp;
继续找到
return $firsttitlepic;
在上面加
if($ossoff==1){
if($alihttp){
$r[url]=$alihttp.$firsttitlepic;
} else {
$r[url]="http://".$bucket.".".$endpoint.$firsttitlepic;
}
}
4.新增 如果是帝国cms7.5 安装了多图上传功能 再按下面的进行修改
打开 /e/admin/ecmseditor/tranmore/tranmorefun.php
找到
global $empire,$dbtbpre,$public_r,$ecms_config;
替换为
global $empire,$dbtbpre,$public_r,$ecms_config,$ossoff,$endpoint,$bucket,$alihttp;
继续找到
$tranmore_picr[$i]['picname']=stripSlashes($fileno);
在下面加
if($ossoff==1){
if($alihttp){
$tranmore_picr[$i]['bigpicurl']=$alihttp.$tranmore_picr[$i]['bigpicurl'];
if($tranmore_picr[$i]['smallpicurl']){
$tranmore_picr[$i]['smallpicurl']=$alihttp.$tranmore_picr[$i]['smallpicurl'];
}
} else {
$tranmore_picr[$i]['bigpicurl']="http://".$bucket.".".$endpoint.$tranmore_picr[$i]['bigpicurl'];
if($tranmore_picr[$i]['smallpicurl']){
$tranmore_picr[$i]['smallpicurl']="http://".$bucket.".".$endpoint.$tranmore_picr[$i]['smallpicurl'];
}
}
}
按照以上的步骤修改完成后就可以用了。
插件界面截图

帝国CMS同类插件:帝国cms7.5七牛云存储插件下载 附件自动同步到七牛云
猜你喜欢
-
帝国cms视频教程 安装使用模板制作详细教程 共18课 主讲:杨青青
2020-10-17 -
帝国CMS伪静态改造 静态改伪静态 自定义伪静态
2020-10-17 -
帝国CMS远程附件直传插件 图片分离存储 直传远程服务器速度快
2021-01-01 -
帝国cms7.5手机端同步生成插件 全自动生成静态 2020优化版
2021-01-01 -
帝国CMS自动生成百度地图sitemap插件 全自动生成网站地图
2021-01-01 -
帝国cms模板精仿畅言评论插件 二次美化优化版下载
2021-01-01 -
帝国cms分词搜索插件 搜索结果关键字飘红 多词匹配搜索
2021-01-01 -
帝国cms7.5专题自动关联信息插件 增加修改专题时自动推送所属信息
2021-01-01 -
帝国cms专用Redis缓存插件下载 分布式缓存 高性能 高并发
2021-01-01 -
帝国CMS 7.5百度主动推送插件下载 快速提升网页收录
2021-01-02
-
帝国cms动态缓存插件V2.2下载 伪静态缓存神器 比帝国后台默认缓存功能更好
2021-03-26 -
帝国cms7.5七牛云OSS存储插件下载 附件自动同步到七牛云
2021-03-26 -
帝国cms支付宝当面付插件 个人免签约支付 H5唤起支付宝app
2021-04-08 -
帝国cms高级Tags插件 自动分词提取 同步内容关键字
2021-04-12 -
帝国cms阿里云OSS插件PRo版 附件直传阿里云OSS 官方下载
2021-04-16 -
帝国cms-TAG高级管理插件 SEO利器tags插件
2021-04-16 -
帝国CMS7.5微信扫码登录插件下载
2021-04-16 -
帝国cms评论插件 支持搜索引擎抓取利于SEO 非JS展示
2021-04-16 -
帝国cms微信支付插件 支持PC扫码付 微信端直接支付
2021-04-16 -
帝国cms7.5网站状态监控插件 可监控多个网站状态是否正常运行
2021-04-16










发表评论
还没有评论,快来抢沙发吧!